This project was to make a dashboard and basic keyframes for an app we create. This is an app called Plant Buddy that allows plant owners to input their plants and info to stay up to date on their wellness. The goal is to inform and inspire.







Process >>>
Here, I began to lay out my concept in Miro. I decided on an app for plant owners that would inform them on their plant's health and what they can do to take care of them. I began some of my research and how I could use that information for keyframes.




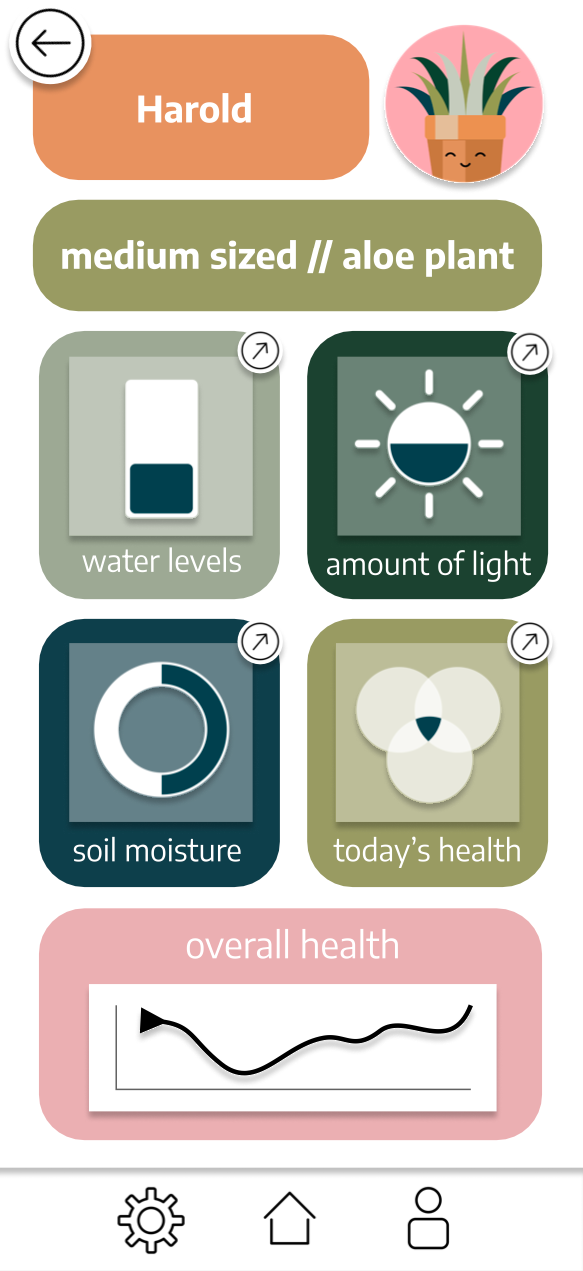
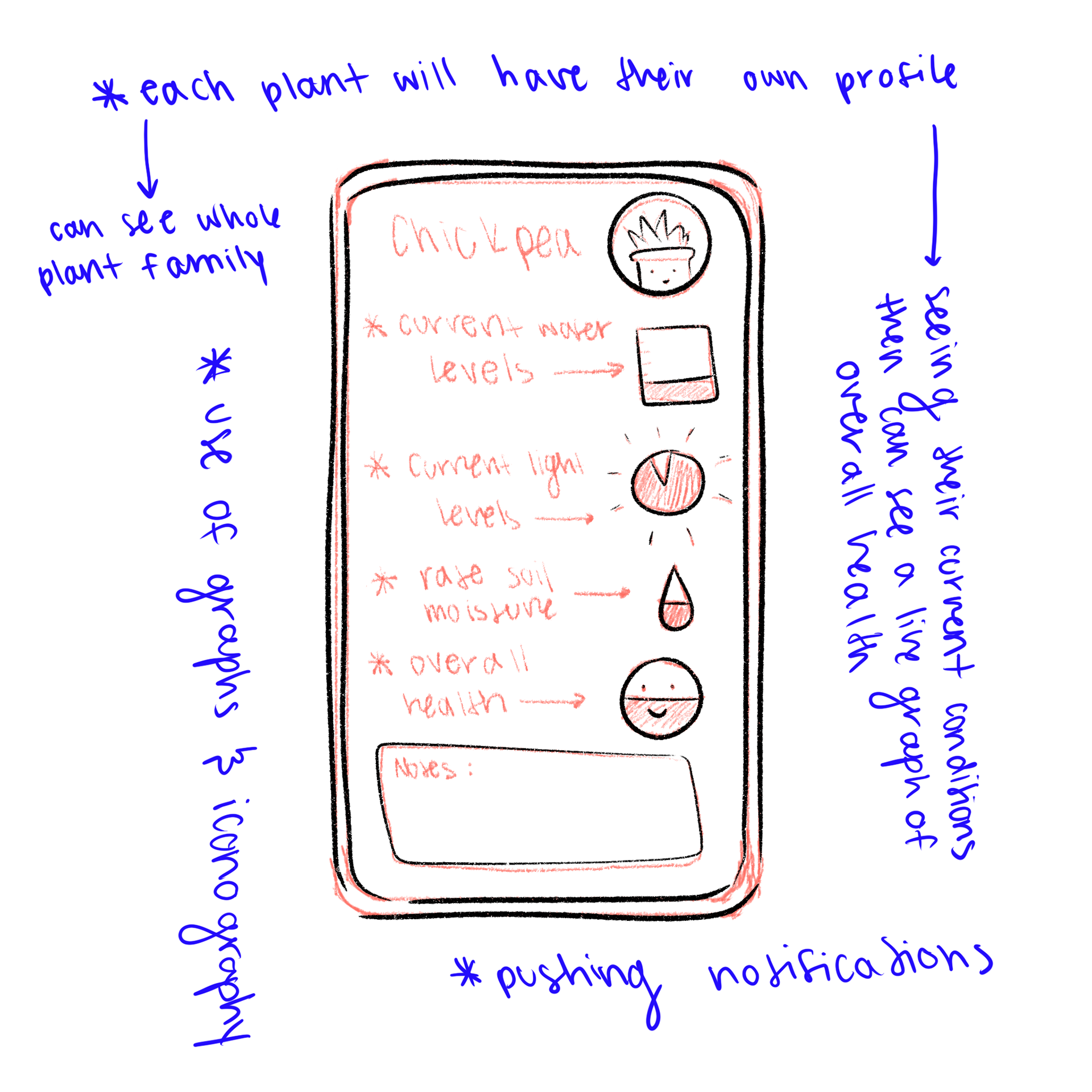
I then sketched out these possible key frames and landed on the 3rd sketch to be my main dashboard. I wanted my data visualization to be around a plant's water level, soil moisture, light levels, etc. It would be personalized to each plant that the user inputs.

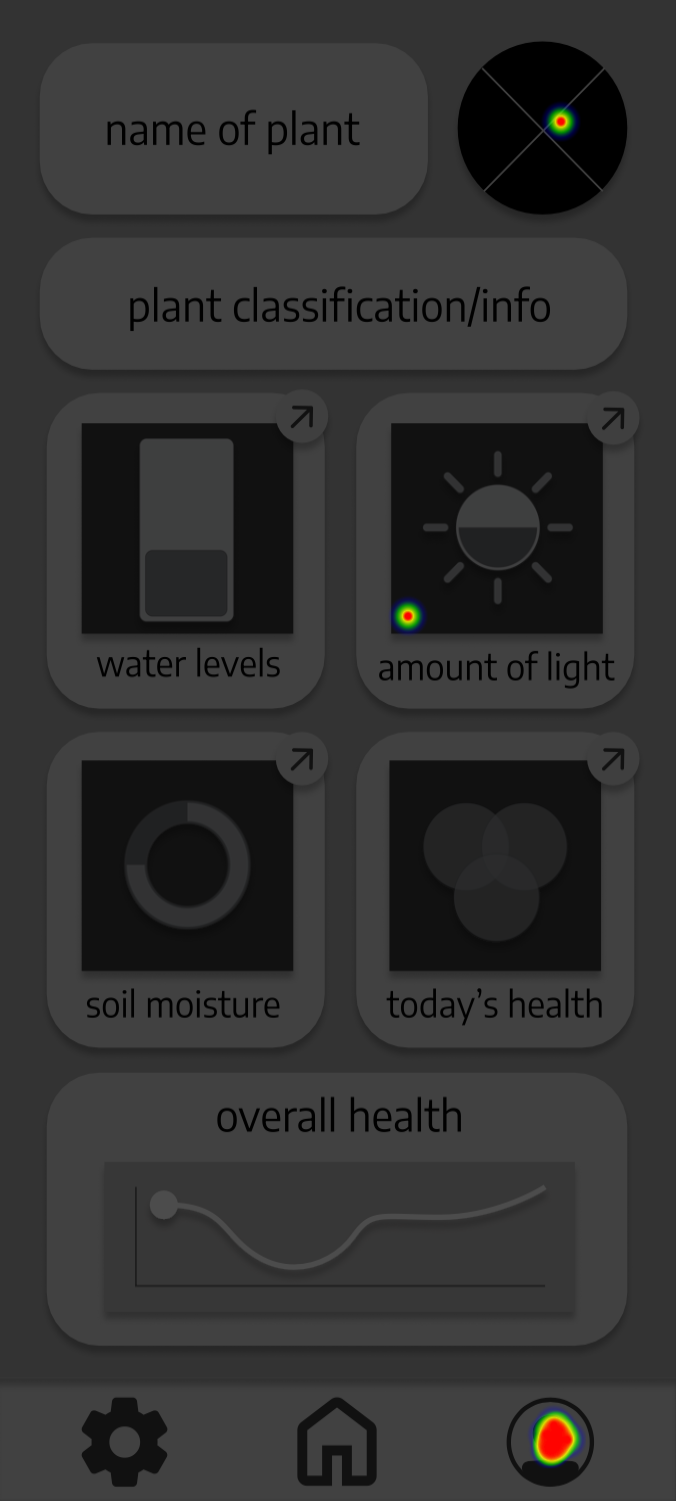
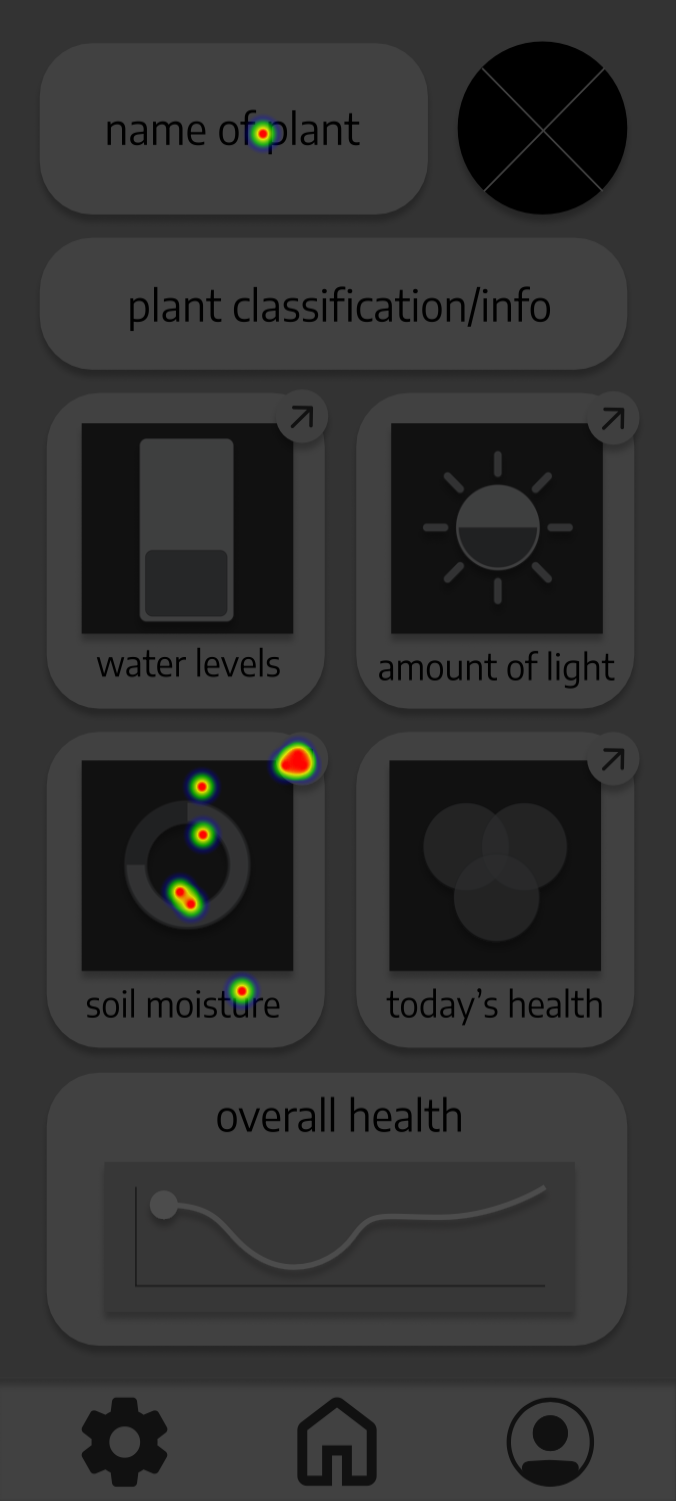
I brought my sketches and feedback to Figma and made these grayscale, simplified keyframes. I focused on keyframes for one plant and the data visualization that would be clicked on.



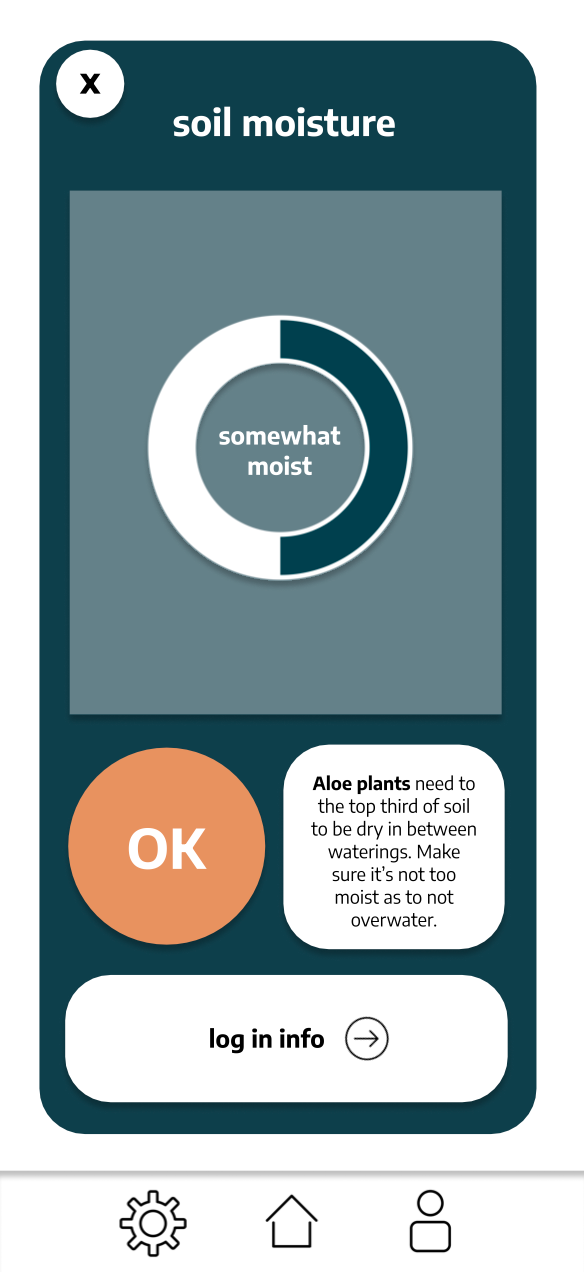
I conducted a click/user test with a couple of keyframes. The first asked the user to click on where you would see your personal profile. The second asked the user where they would click to see the soil moisture. The last one asked where you would click to go back to the previous page. This allowed me to feel confident with my design but still make things a bit more clear for the final product.
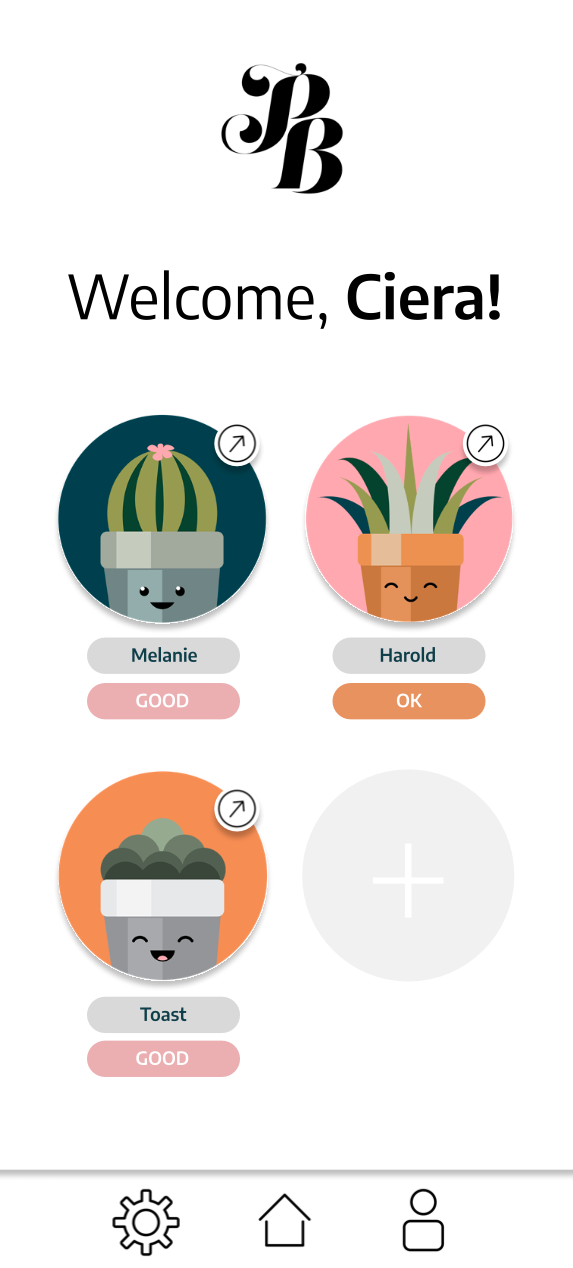
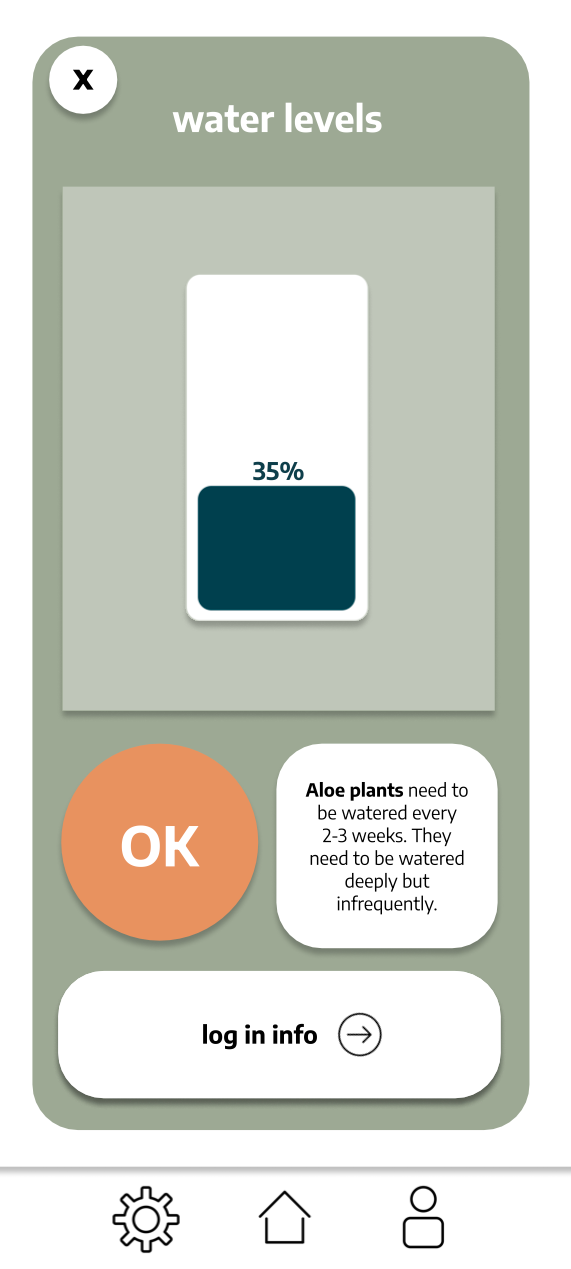
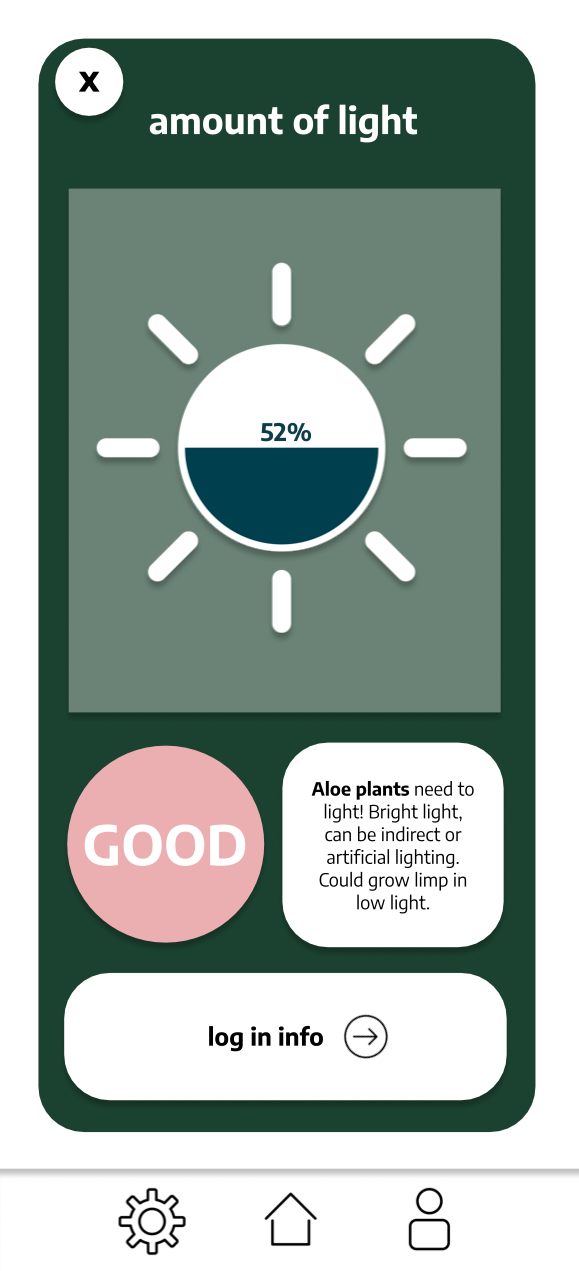
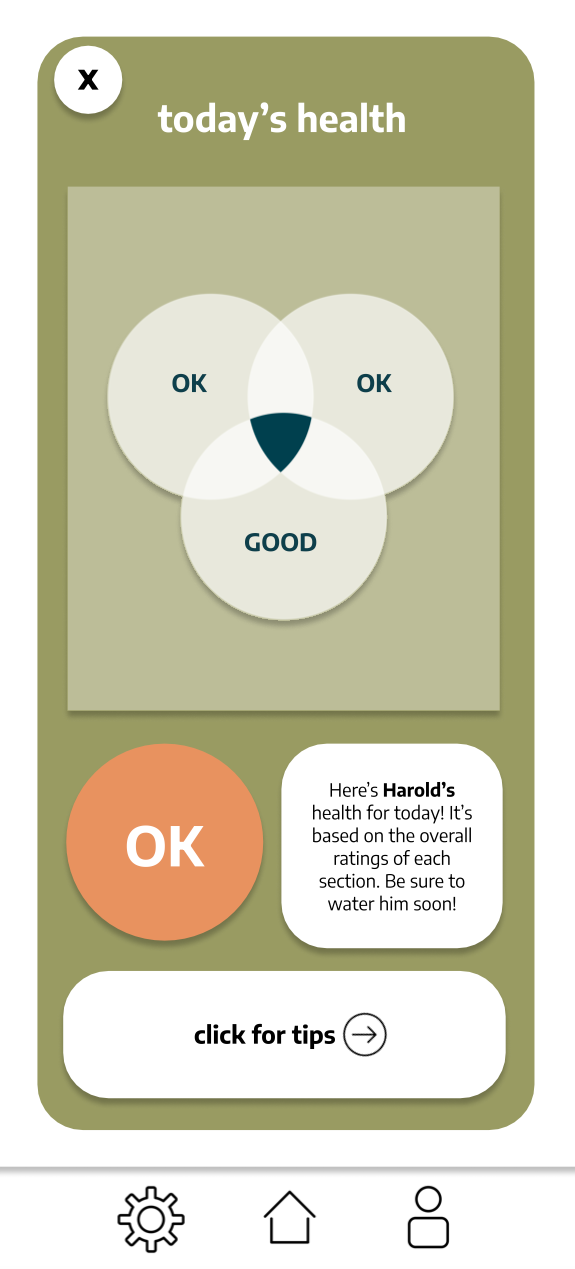
When creating the final product, one of the people from ZoCo suggested I make an opening homepage that would lead into the wireframes above. I topped it all off with finalizing the branding/UI style guide and applied it to the final frames.
Overall, I am very happy with the final product. I wonder what else I could do with the wireframes and if there were areas to add more information. But I am so excited about the branding and how it was executed. This was such a fun project and the process was really telling to the end product.